なにやらChromeに見慣れないアイコンがあると思ったら、Emmet LiveStyle がアップデートされていました。2年以上Beta版のまま更新もなかったのが、突然の1.0リリース…!
アップデートにより SCSS, LESS にも対応や、リモートビュー機能の追加などをしています。
使い方が少し変わったので、ざっくりまとめました。
LiveStyle. The first bi-directional real-time edit tool for CSS, LESS and SCSS.
http://livestyle.io/
Emmet LiveStyleは、HTML,CSSの記述を省略できるEmmetとは関係なく、Sublime TextとChromeで双方向の同期編集ができるプラグインです。
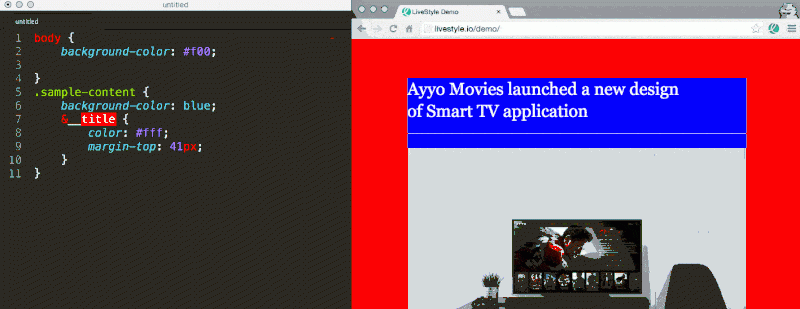
以下、動画で動作を確認できます。
使用方法
まずはLiveStyleアプリケーションのインストール
いままではSublime Textのパッケージと、Chromeのエクステンションだけで動いていましたが、さらにLiveStyleアプリケーションが必要になりました。
Live Styleサイトからアプリをダウンロードします。Win、Mac対応です。

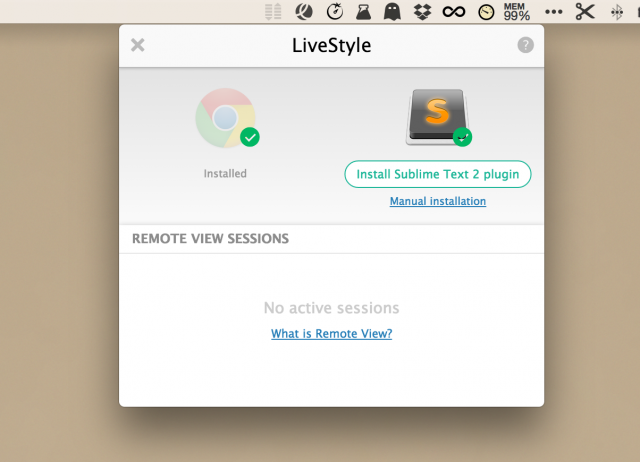
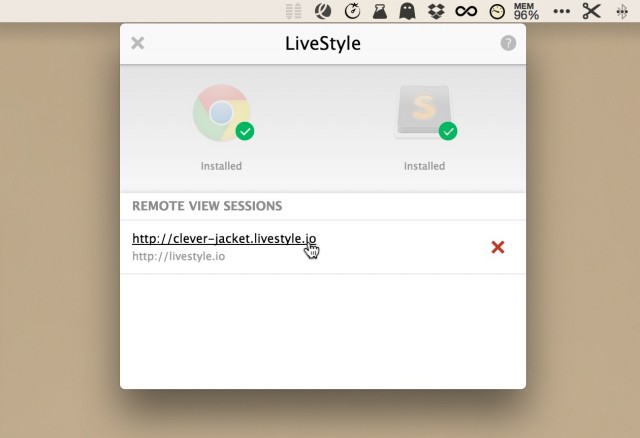
起動するとメニューバーに常駐アプリが表示されます。
俺のメニューバーに、新たな1ページ。
インストールをしていない場合は、インストールボタンが出るのでインストールできます。
もしくはChrome Webストア及びパッケージコントロールからインストール。
前バージョンをインストール済の場合は、基本的には自動でアップデートされるはず。
ここで気をつけたいのが、Sublime Text 2と3をどちらもインストールしている場合、2が優先されてしまいます。そのまま2を使うか、いっそ2をアンインストールしてください。

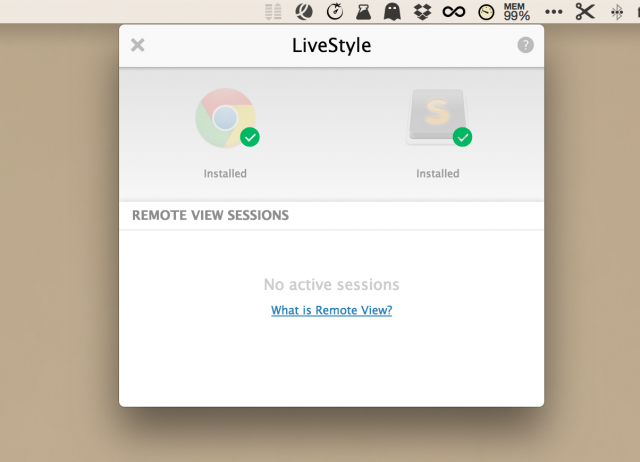
どちらにもインストール済。これでスタンバイOK。
LiveStyleアプリは起動しておくだけで、設定などは無いようです。
常に起動しておきたい場合は、ログイン項目に入れておきましょう。
オン・オフはChromeから
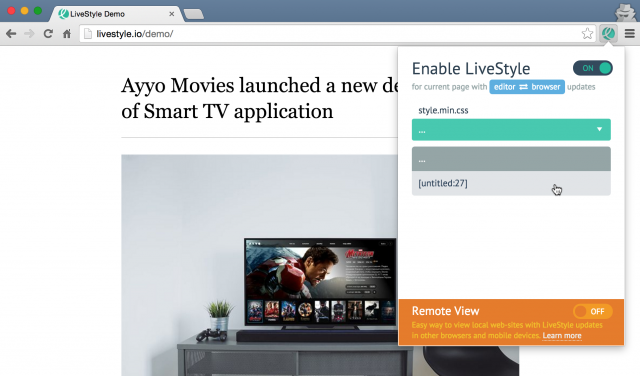
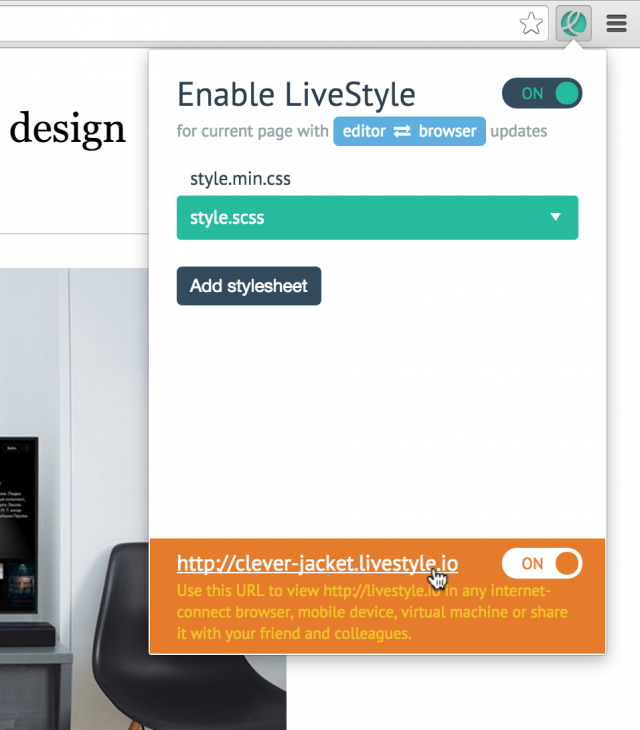
Chromeメニューバーのアイコンから、Enable LiveStyle をONにすることで双方向編集が開始されます。
前バージョンはデベロッパーツールから設定でしたが、メニューバーのアイコンから設定に変更になってます。

同期させるファイルを選択。
今回はお試しなので開いている未保存ファイル「untitled:27」を選択。本来は同じプロジェクト構成のファイルを指定します。
SCSSからもリアルタイムに反映されました。

「&」繋ぎのセレクタでも反映されていることがわかる。
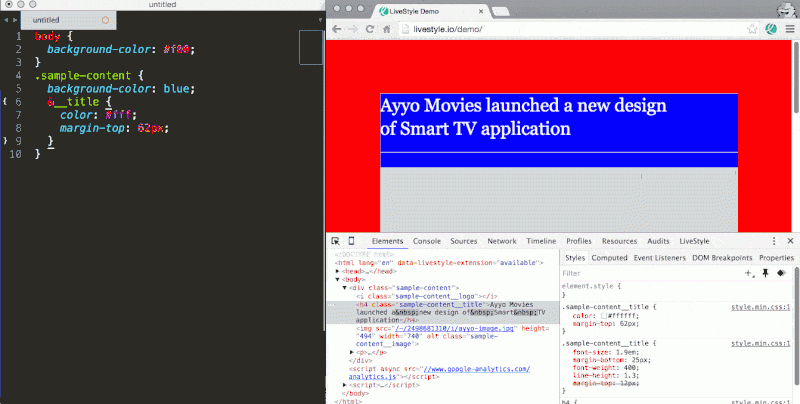
Chromeデベロッパーツールからの変更もSublime Textに反映されます。

Remote View
追加された新機能、リモートビューでローカルサイトを一時的に公開することができます。

Chromeエクステンション下部のRemote Viewをオンにすると、 http://※※※.livestyle.io のようなドメインを発行し、トンネルでローカルWebサイトが公開されます。

公開するにはLiveStyleアプリがバックグラウンドで実行されている必要があります。
リモートビューはベータテスト中で、有料サービスになる予定みたいです。
まとめ
SCSS, LESSにも対応したことで、使用の幅は広がりましたね。(SASS記法も対応してほしい…)
BootstrapなどSCSSを使ったフレームワークでリアルタイムでレイアウトできるのは便利そうです。
WebStormなど JetBrainsエディタでもプリプロセッサーのプレビューはできたのですが、書き途中にエラー表示になったり動作は微妙でした。
LiveStyleは途中ではエラー表示もでず、動作も安定しているように感じました。
まだ業務などのパーシャルファイルをガンガン読み込んだ状態で試していないので、どこまで動くかわかりませんが、用法容量を守って正しく試用してみたいと思います。