タイトルとおりほんとに無料すか?っていうくらい高機能なGUIコンパイラーがPreprosがリリースされました。
CSS HappyLife大明神様よりとても詳しく丁寧に解説してくれるだろうとのフリをうけ筆を走らせている次第でございます。
追記:現在は無料版はなく有料版のみっぽいです (2015.04.05)
Preprocessing just got easier with Prepros
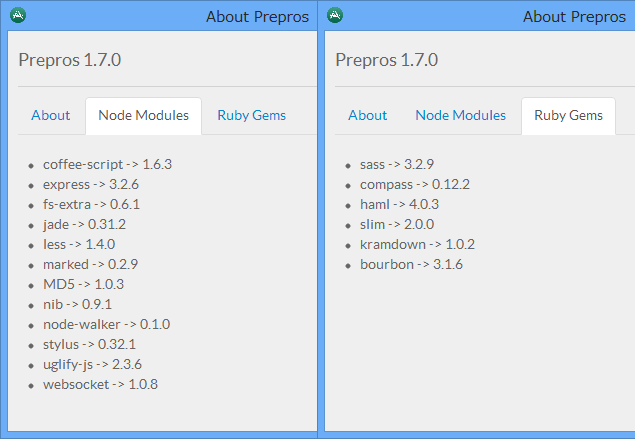
現在バージョンは1.7。Windows版のみリリースされています。
追記:バージョン2.2でMac版も出ました (2013.07.11)
Codekitのような高機能GUIコンパイラーがWindowsにもいよいよ登場ですね。
すでに海外の記事では「WindowsのCodekitだぜ!」みたいなことが言われてるとかいないとか。
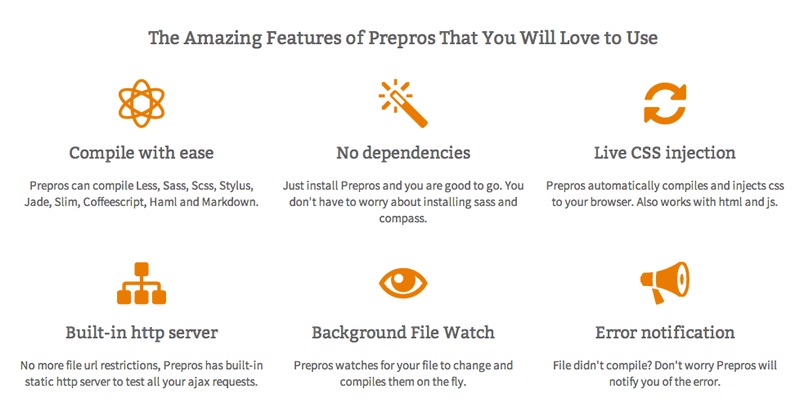
Preprosの主な機能

Preprosの主な機能として
ブラウザのオートリフレッシュ。
ローカルサーバー内蔵。
エラー通知。
システムに依存しないコンパイラー。
バックグラウンドで監視。
そして、豊富な対応言語。
対応している言語は、
- Sass & Compass
- Javascript
- LESS
- Stylus
- Jade
- CoffeeScript
- Haml
- Markdown
- Slim
と、ほとんどのメタ言語カバーしてますね。Javascriptは圧縮してくれるみたいです。
v1.6でCompassのフルサポートに対応し、v1.5でSlimが追加されました。
更新頻度がすごい高いので今後も対応言語は増えそうです。
使用方法とか
インストール

インストールはインストーラーからするだけなので割愛しますが、アプリ自体にRubyやGemなど一式パッケージされているのでRubyのインストールをしなくても使えます。Sass・Compassについては、システムの内部のRubyも使うことができます。
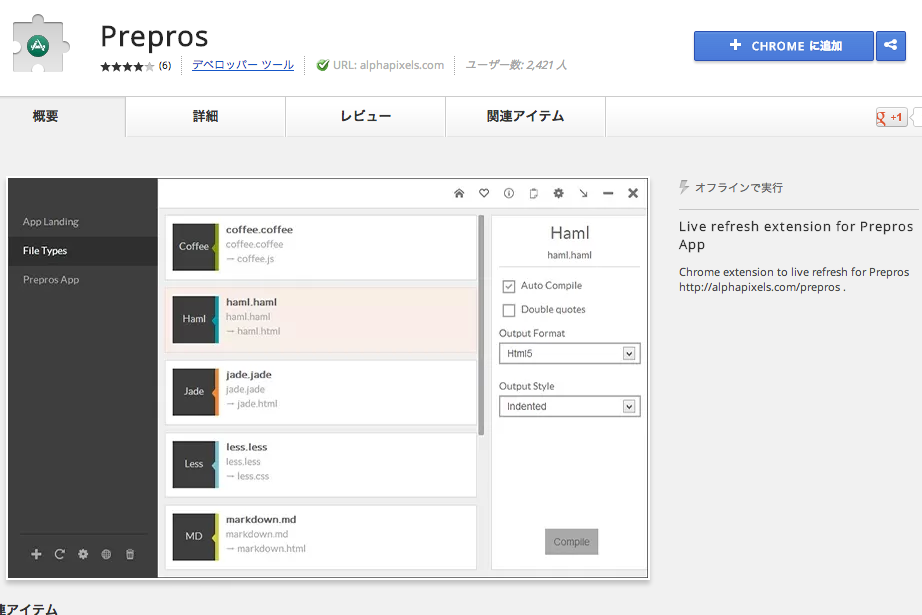
Chromeエクステンション
ライブリフレッシュができようになるChormeエクステンションがインスコボタンの隣で配布されてますので、これもついでにインストールしておきましょう。
気に入ったらDoneteもしちゃいましょう。
プロジェクト登録

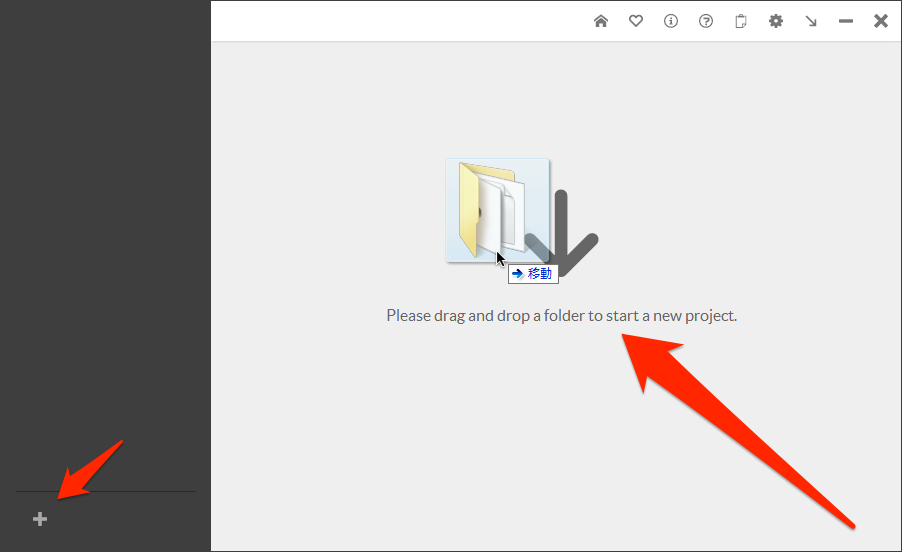
右下の「+」ボタンか、フォルダを投げ込めばプロジェクト登録です。

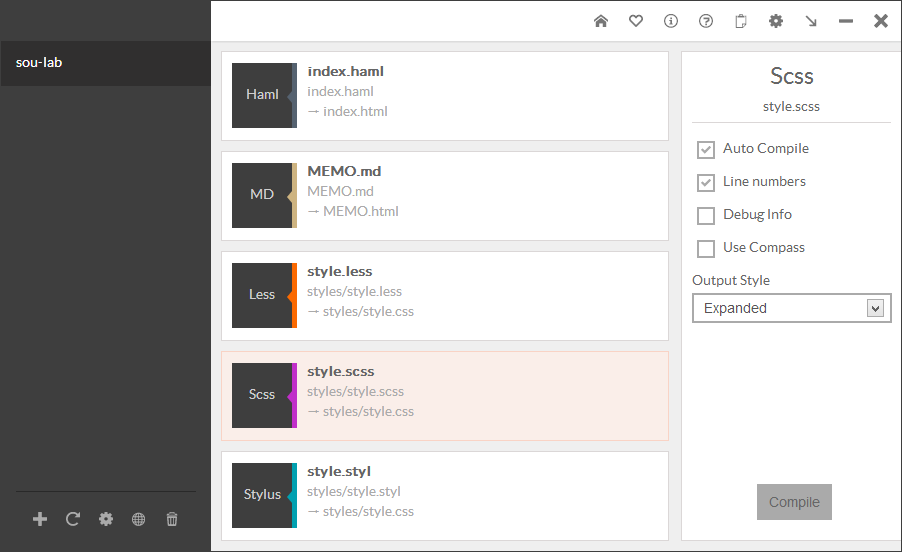
こんな感じで対応した言語ファイルは表示されます。
ファイルを選択すると言語別のメニューが右に表示されます。見慣れた項目なので機能はわかるかなぁと。

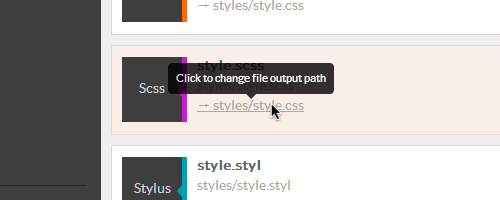
ファイル名の下の「→」のところでアウトプットパスが設定できます。
プロジェクト設定
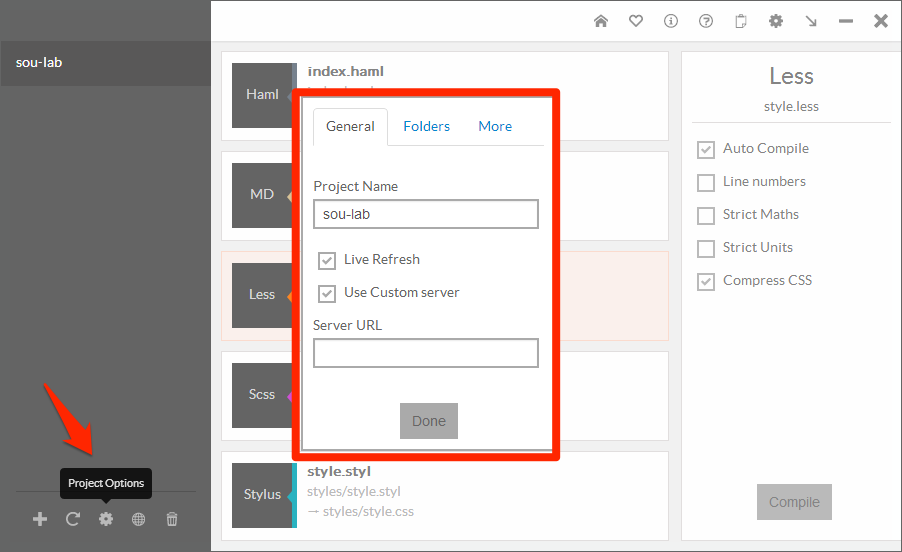
画面左下の歯車アイコンがプロジェクト設定です。

「General」タブはプロジェクト名や「Live Refresh」のオン・オフができます。
「Use Custom server」にチェックをいれて「Server URL」にXMAMPPなどのlocalhostのアドレスを入れれば、サーバー機能で指定したアドレスを開いてくれます。

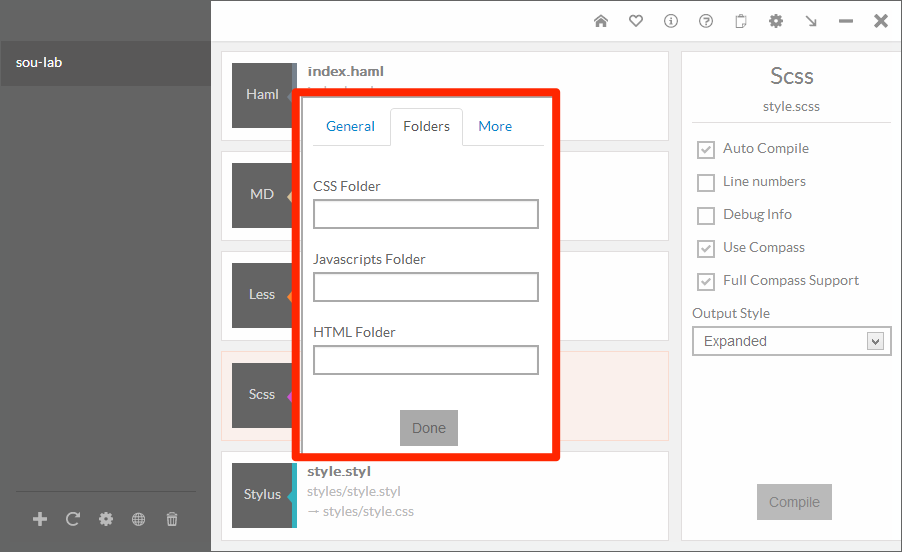
「Folders」タブはプロジェクトのCSSやjsのフォルダを指定します。
「More」フォルダはフィルターでした。プロジェクトで使用しないファイルを除外できます。
ローカルサーバー

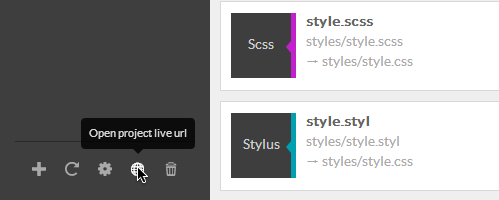
地球のマーク?を押すとローカルサーバーで開くことができます。

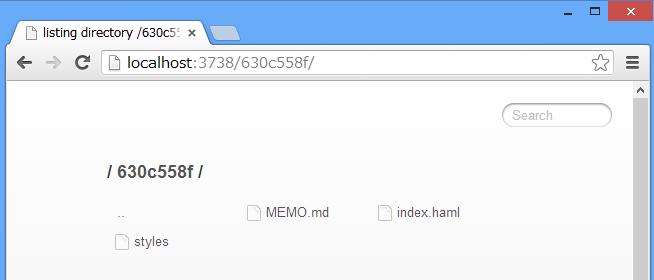
index.htmlがあるとサイトが表示されますが、用意してません。さっせん。。
「Use Custom server」で任意のアドレスを指定していない場合このアドレスで表示されました。
3738ポートを使っているようです。
Chromeでエクステンションをインストールしており、「Live Refresh」をオンにしていれば保存するごとにブラウザが更新されます。ひゃっほい。
ショートカット
ショートカットは以下です。
- CTRL+N : New Project(新規プロジェクト)
- CTRL+R or F5 : Refresh Project Files(プロジェクトを更新)
- CTRL+L : Open Live Project Url(ブラウザで開く)
- CTRL+D : Remove Project(プロジェクトを削除)
- CTRL+C : Compile Selected File(ファイルをコンパイル)
- CTRL+SHIFT+C : Compile all project files(全てのファイルをコンパイル)
環境設定

環境設定は右上の歯車ボタンです。
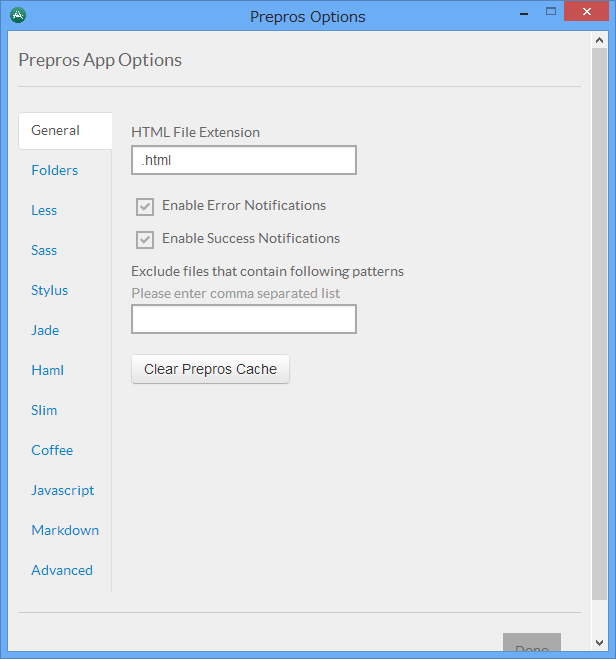
Genaral

一般設定は、htmlの拡張子とか、エラー通知とコンパイル通知のオン・オフとか、除外パターンとか、キャッシュ削除とか。
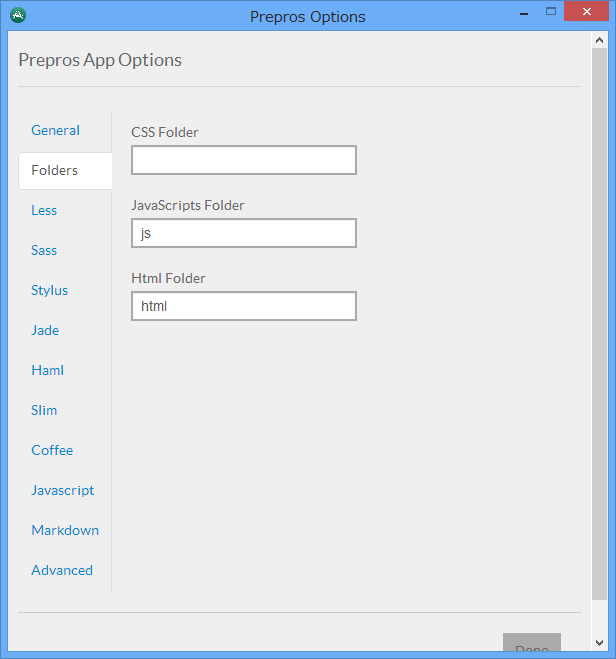
Folders

フォルダの設定
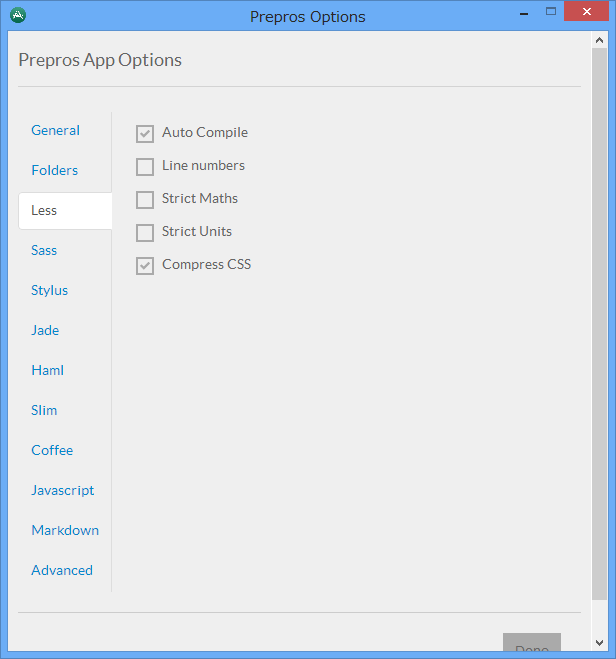
Less

Lessの設定はオートコンパイル、コメント、CSSの圧縮など。
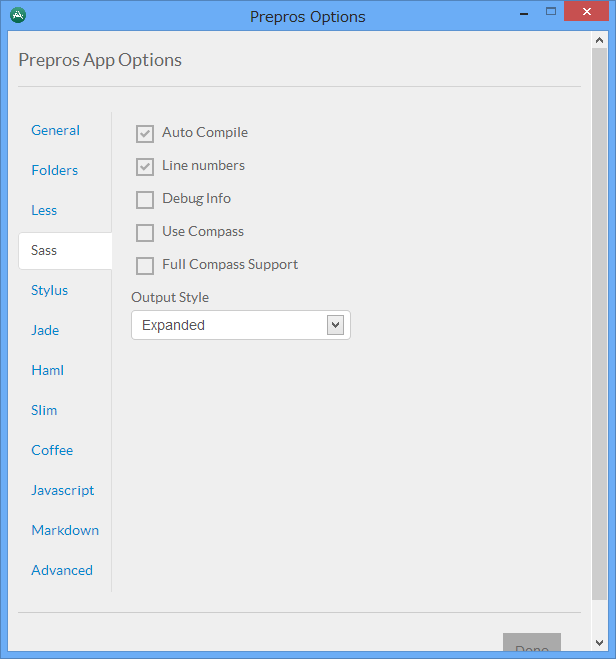
Sass

Sassはオートコンパイル、ラインコメントかデバッグインフォ、Compass使うか、などのコマンドオプション。

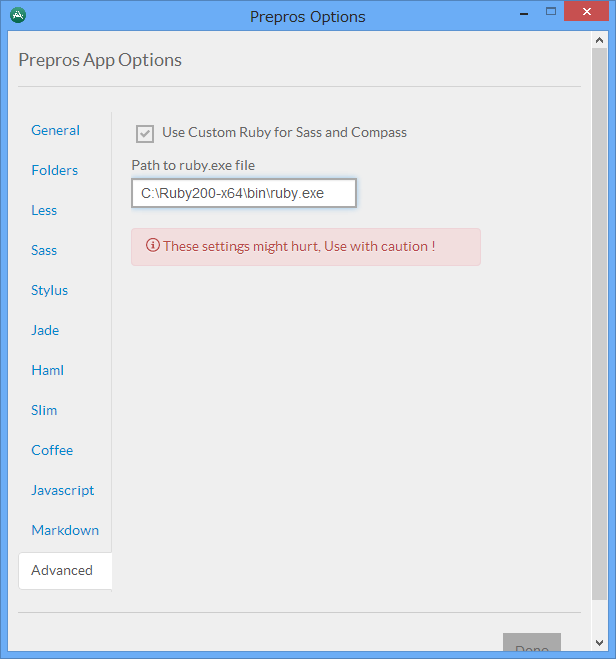
AdvancedのところでシステムのRubyを使うこともできます。
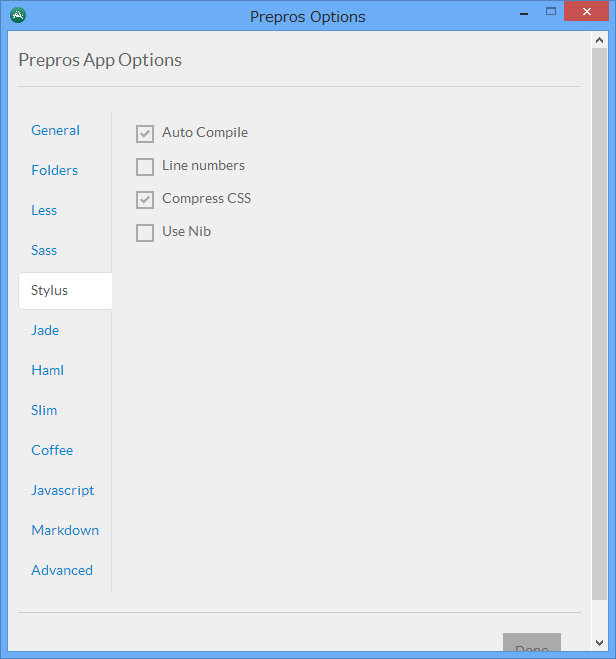
Stylus

オートコンパイル、コメント、CSSの圧縮、Nibを使うかなど。
CSSプリプロセッサは大体設定同じですね。てか他の言語も大体一緒なので割愛。
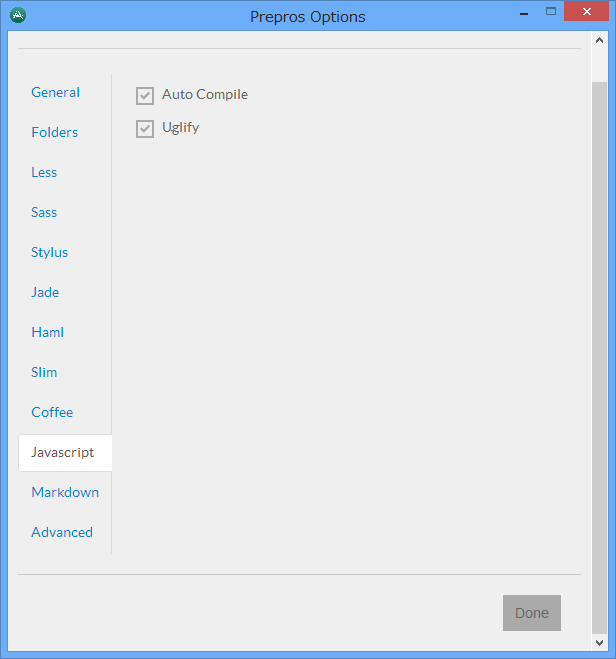
Javascript

さらのJavaScriptは圧縮してくれます。
ログ

ログはノートのマークのアイコンで。
家のボタンはアプリのトップへ、その他のボタンは、Preprosのページに飛ぶページでした。
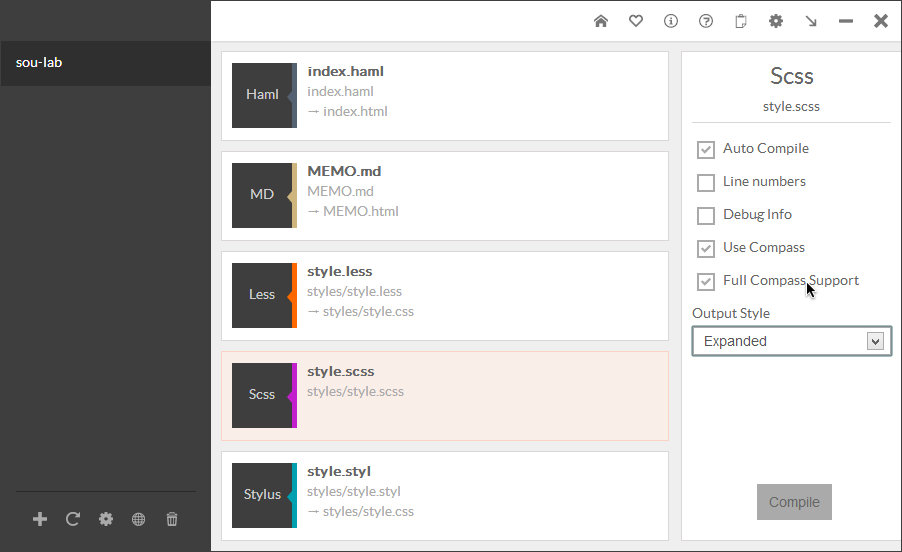
Full Compass Support?

「Use Compass」と「Full Compass Support」っていうのがあって、この違いは、「Use Compass」はチェックを入れるだけでCompassのミックスインや関数が使える程度で、「Full Compass Support」はConfig.rbを使って設定してスプライトとかガシガシやるか。の違いだと思います。多分。
通知センター


コンパイルするか失敗か通知してくれます。これらは環境設定でオン・オフできます。
ということで
とても詳しく丁寧に説明しただろう!ぜはぁぜはぁ…
これで画像の圧縮機能が入れば、ほんとにCodekitですね。
ここまで高機能だと無料なのが信じられないですね。いつか有料になるんじゃないかと疑ってしまいます。
私がまだWindowsユーザーだったらDonateしてました(マジで)
追記:有料版のPrepros Proも登場しました。FTP機能やファイル共有機能などがあるようです。 (2012.10.20)
これでWindowsのGUIコンパイラーは、実質Preprosか日本語対応のKoalaの二択ですね。
Scout使ってる人は乗り換えオススメしちゃう!!