※前回の記事と類似する箇所が多々みられます。デジャブじゃないです。
ブラウザでスクリーンショットを撮るアドオンやエクステンションは数多くありますが、レイヤー構造(PSD形式)を持ってスクショできる機能はちょっと凄いと思いました。
それができるアプリがWebLayersです。
![]() Softmatic WebLayers
Softmatic WebLayers
カテゴリ: グラフィック&デザイン
価格: ¥850
ざっくり使い方

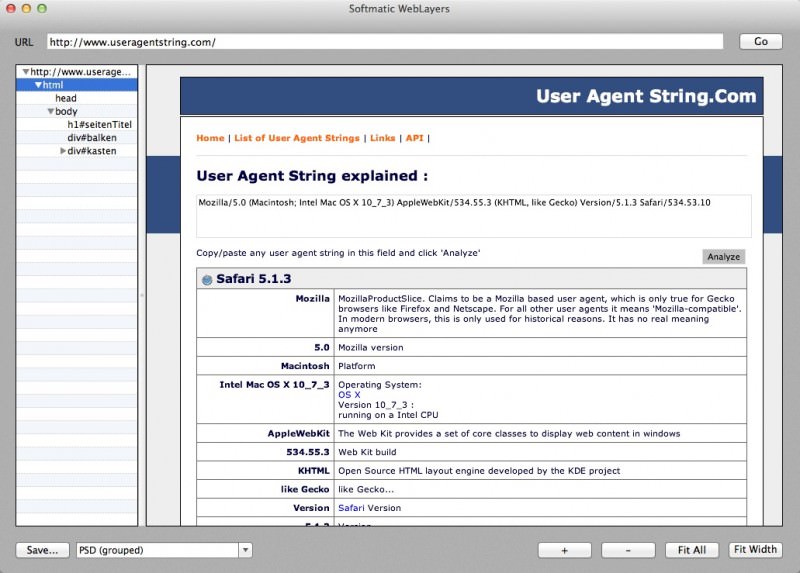
使い方はいたってシンプル。
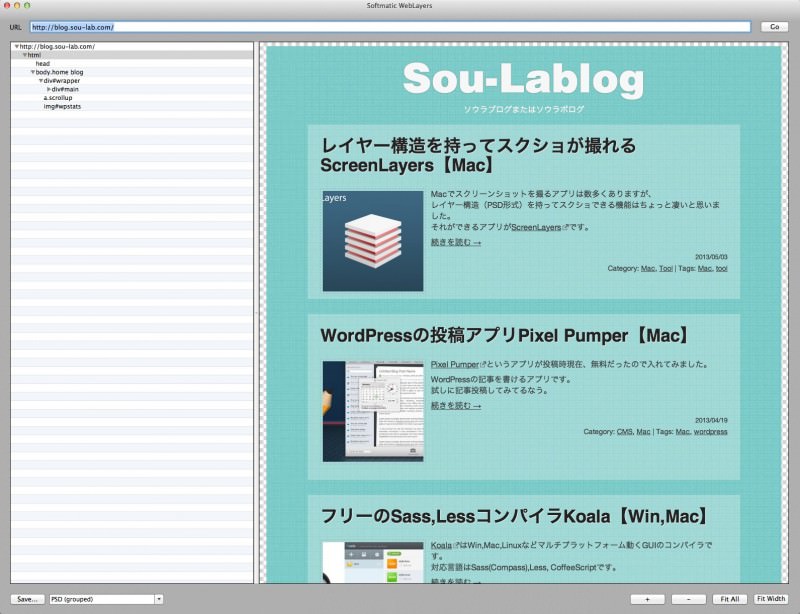
URLにキャプチャしたいページのURLを入れるだけ。
左にDOMツリー、右に画面が表示されます。
左下の『Save…』ボタンで指定した場所にPSDが保存されます。

フォーマットのPNGは通常のPNGファイルで、残念ながらFireworksでのレイヤー構造を持っているPNGではありません。
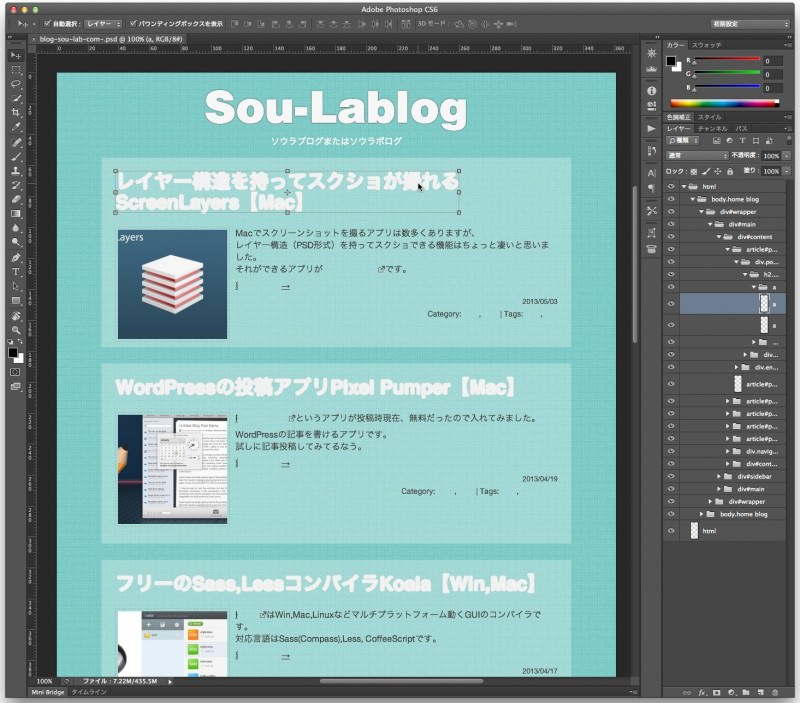
 保存されたPSDファイルを開くとあら素敵。。。でもない。。。。
保存されたPSDファイルを開くとあら素敵。。。でもない。。。。
とりあえず背景や各要素はレイヤー別になってます。
個別に選択、移動などが出来ました。
が、うちのブログは見出しやテキストなどが崩れてました。
おそらくですが日本語のText-ShadowもしくはTransistorあたりが原因ではないかなと。
違うサイトをスクショしてみた
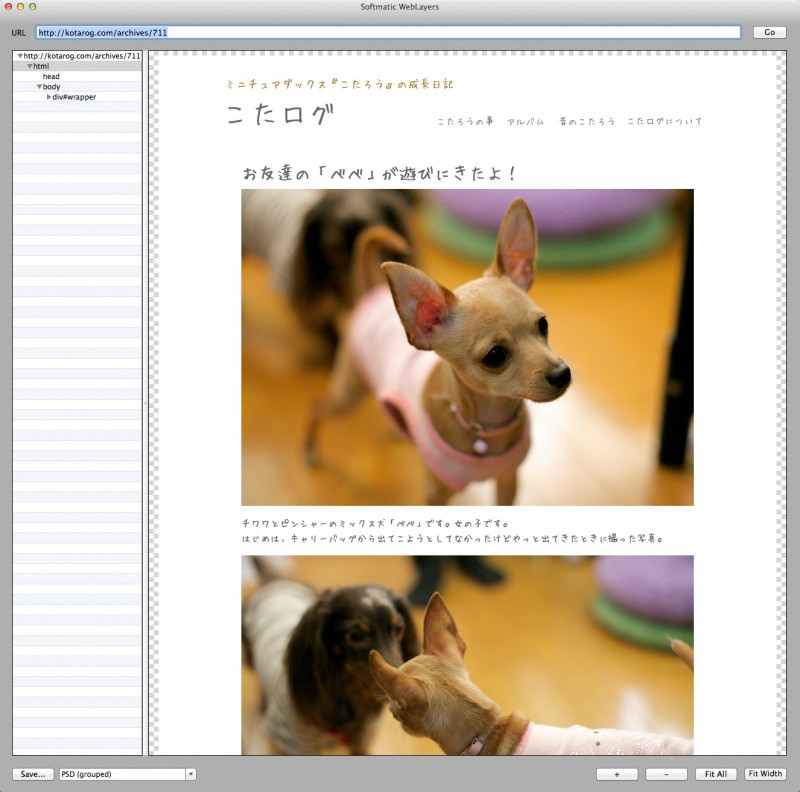
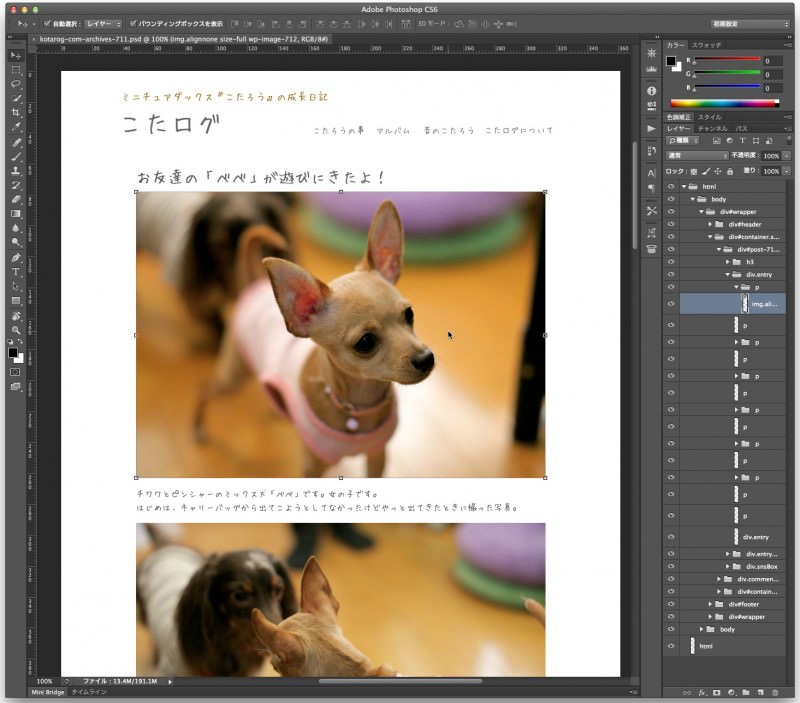
 愛読ブログ『こたログ』をスクショしてみました。
愛読ブログ『こたログ』をスクショしてみました。
こたろう超可愛いです。癒されます。
お友達のベベも可愛いですね。可愛すぎます。
 こちらは問題なくレイヤー構造を持ったスクショが撮れました!
こちらは問題なくレイヤー構造を持ったスクショが撮れました!
ユーザーエージェントは?

Safariのver5でした。
特に問題ないと思いますが現行のSafariは6なので1バージョン前ですね。
併せて使いたい
PSDファイルなので、Slicyと合わせて使うとあら便利。
ウィンドウのスクショが一気にスライスできました。
PSDファイルなのでPhotoshopが無くてもMacならPixelmatorでも開けますね。
現在75%OFF!!激安!!
![]() Pixelmator
Pixelmator
カテゴリ: グラフィック&デザイン
価格: ¥1,300
![]() Softmatic WebLayers
Softmatic WebLayers
カテゴリ: グラフィック&デザイン
価格: ¥850
