マカーお馴染みの高機能GUIコンパイラー Codekit がバージョン2になり、色々刷新されました。
いきなり新バージョンがリリースされたんでびっくりです。とりあえず買ってみたんで全部機能試してはいないですが、ひと通り触ってみた感想をつらつらと。
Codekitとは

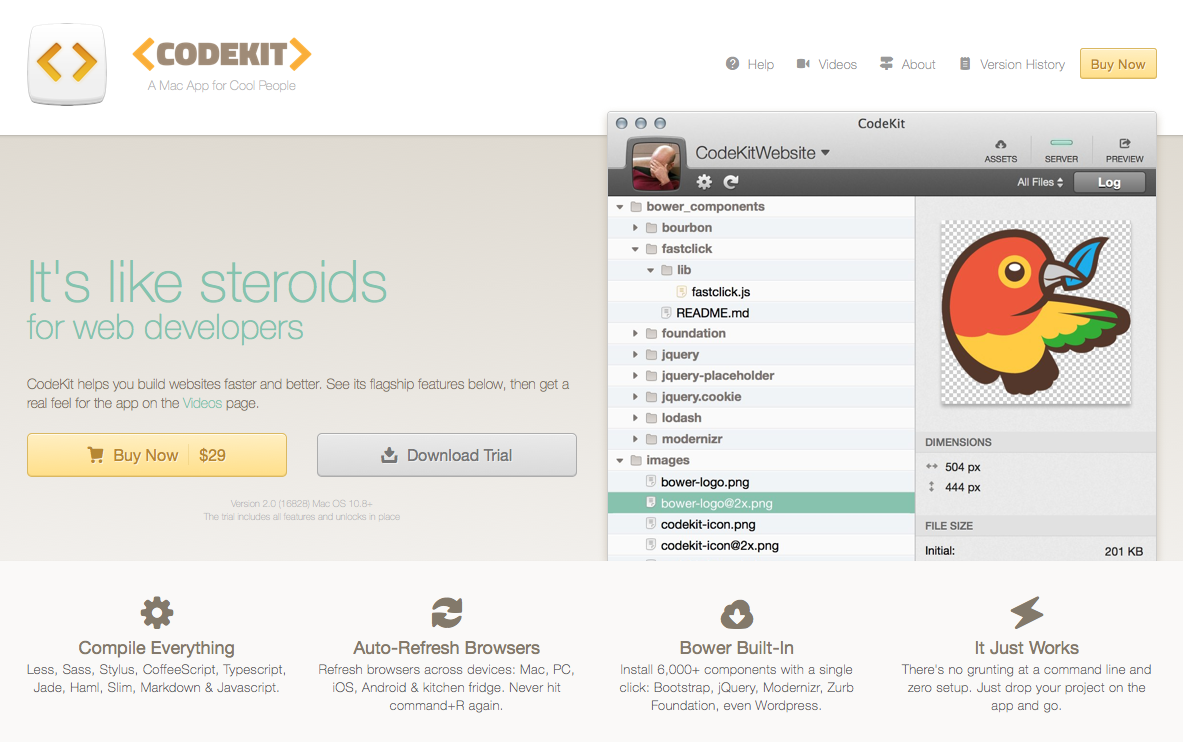
CodeKit: THE Mac App For Web Developers
CodekitとはMac専用のGUIコンパイラーのアプリのことで、SassやらLessやらCompassやらこーひーすくりぷとやらをコンパイルしてくれたり、ブラウザをオートリロードしてくれたり、画像最適化してくれたりと、黒い画面が苦手な方安心◎のコーディングお助けツールです。
2でさらにビルトインサーバーやアセットなど機能が追加してパワーアップ。
Codekitを知らない人は、このまぼろしの木村さん西畑さんのスライド見れば全てわかります。
CSS Nite LP26 CodeKitで始める次世代Web制作 from Maboroshi.inc
値段・仕様

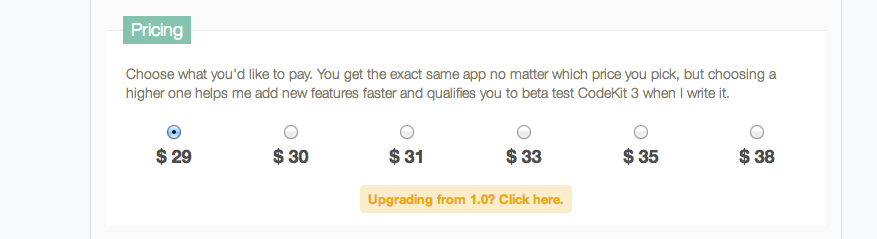
お値段はバージョン2になりさらに値上がりし$29〜$38(任意)。
なかなかお高い。でもその価値は間違いなくあるアプリです。10日間の試用期間があります。
1をもっているユーザーは$18でアップグレードできます。
OSX10.8(Mountain Lion)以上に対応だそうで。
先日、CSSNITEでSassのことについてお話させていただいたのですが、その時にCodekitは高機能で便利だよ!なんてことを話したので買った人いたらごめんなさい。
追記:2013年12月頃以降の購入者は無料アップグレードできるそうです。
新機能

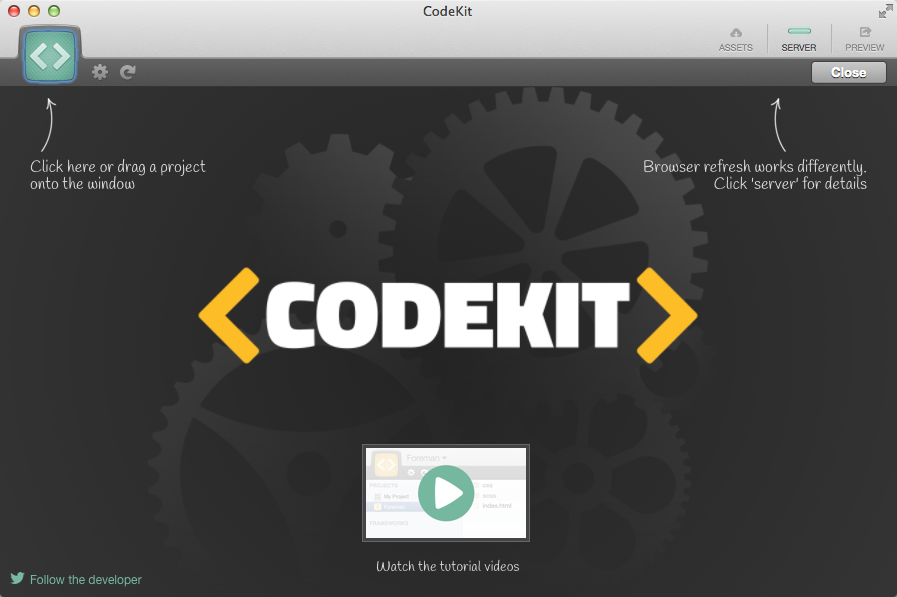
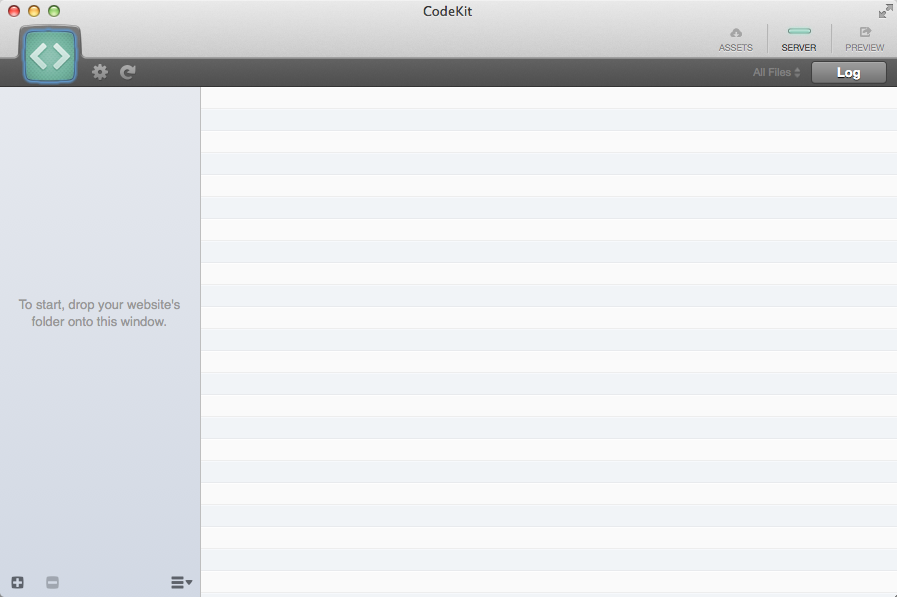
UIからアイコンから大幅に変わりました。全体的に丸みをもってかわいくなった印象。
UIについては変わったというより色々増えた印象です。基本的な操作は一緒なのですんなり馴染めそうです。

最初サイドバーなくて、いちいち左上のアイコンで切り替えかよ!?って思ったらメニューありました。
ビューをショートカットで色々切り替えられます。

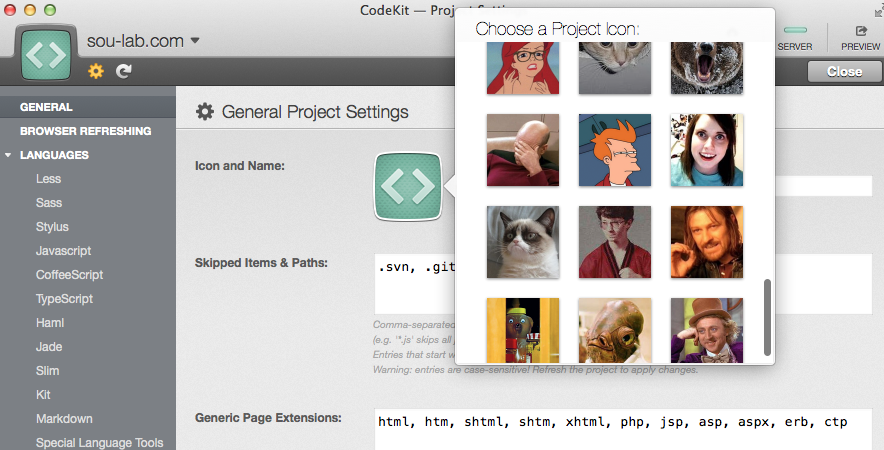
Finderからフォルダを投げ込むとプロジェクトが登録され、右上の歯車アイコンでプロジェクト設定ができます。前バージョンより細かく設定できるようです。
また、前バージョンではプロジェクトを有効にしないと設定はできなかったのですが、今回はフォルダ投げこめば全てプロジェクト扱いになるみたいです。
登録したフォルダにすぐ「config.codekit」という設定ファイルが作成されてました。
プロジェクトアイコンの画像が謎すぎて( ゚д゚)ポカーン
対応言語

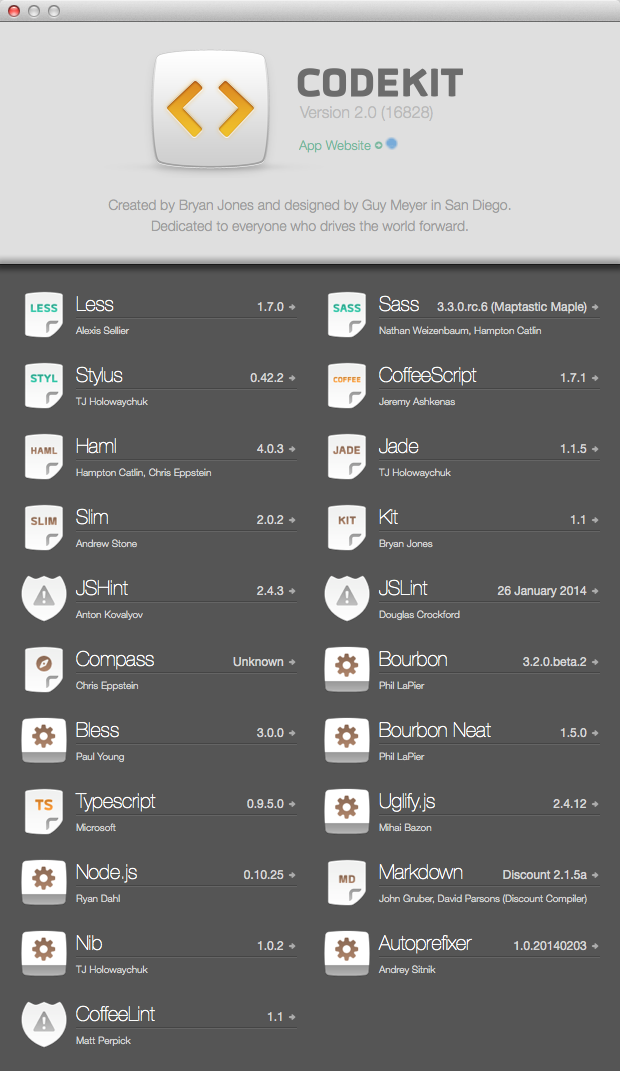
対応言語はバージョン1からほとんどのメタ言語に対応していたので、現状維持でTypescriptが増えたくらいです。
それよりもびっくりしたのが、内蔵のSassやCompassが rc版 / α版 というアグレッシブな仕様です。CompassのバージョンはUnknownておい。確認したら1.0.alpha18みたい。
If you have Sass 3.2 and/or Compass 0.12 installed on your system, you may see an error about a “superclass mismatch for class Literal” when performing any Compass actions in CodeKit. To resolve this, rungem uninstall compassandgem uninstall sasson the command line to remove earlier versions of these gems from your system.
公式サイトによると、すでにマシンに現行バージョンのSass3.2やCompass0.12が入っている場合はgemでアンインストールしてねって書いてあります。え?
追記[2014.8.20]:Sass3.4もCompassも1.0もリリースされたのでこの項はもう不要ですね。
フレームワーク

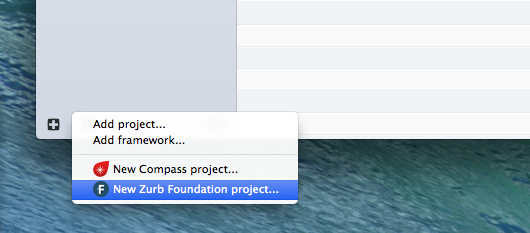
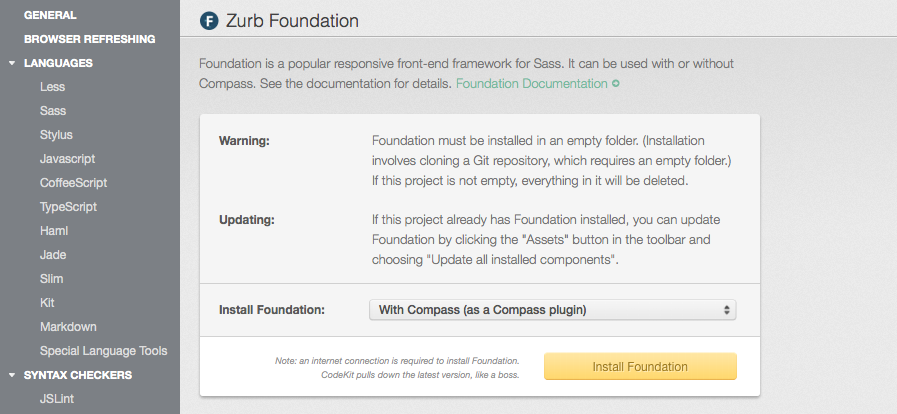
ZURB Foundationがプロジェクトでインストールできるようになりました。
SassのFoundationはインストールに黒い画面が必要だったので少し楽になりますね。

他にもSassのグリッドシステムでBourbon NeatやSusy、StylusのライブラリであるNibなどが追加されています。
Bower

目玉の新機能としてBowerが使えます。
Bowerはパッケージマネージャってやつで、簡単にいうとjQueryとかWordPressとか毎回サイトで最新版をダウンロードしていたものを、この鳥ちゃんが一括で管理してくれるコンビニみたいなやつです。
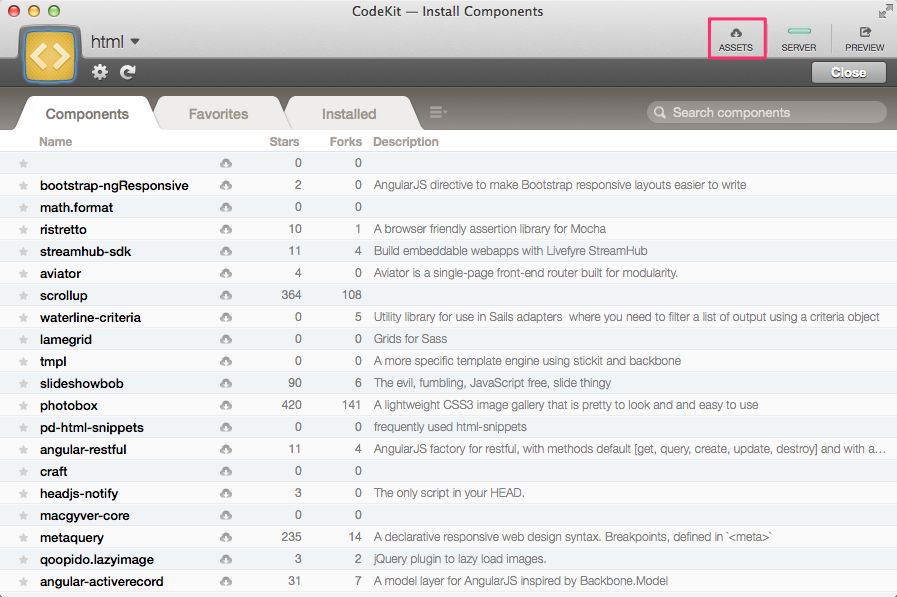
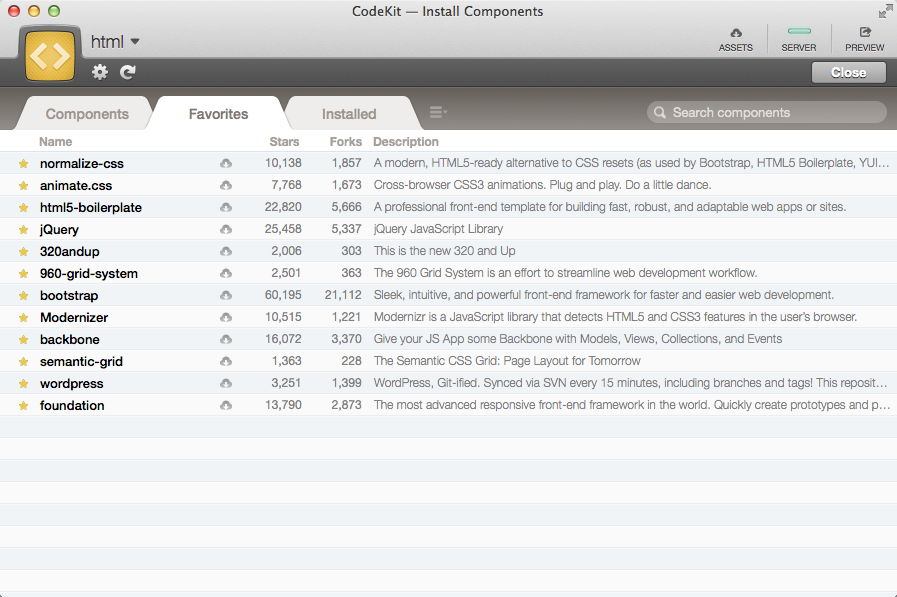
右上の「ASSETS」ボタンから画面を切り替えれます。
タブが3つあって、「Components」がBowerに登録されている全てのパッケージ。「Favorites」がお気に入り。「Installed」がそのプロジェクトにインストール済のもの。
最初からお気に入りの中に、よく使いそうなものは入ってました。
雲のアイコンからインストールすればプロジェクトにダウンロードされます。まぁ楽チン。
ビルトインサーバー

今まではオートリロードの機能はChromeかSafariで開いておけば、全部のタブがリロードされる雑な仕様でしたが、今回からは内蔵のサーバーでサイトを確認できるようになりました。
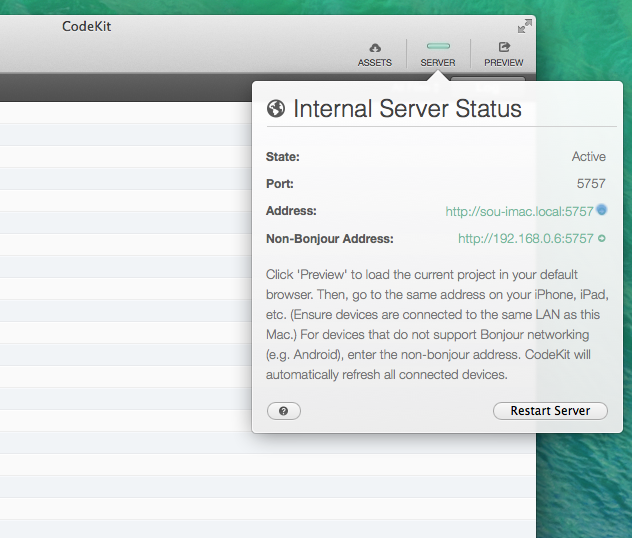
画面右上の「PREVIEW」ボタンを押すとブラウザが立ち上がります。
http://マシン名.local:5757
というローカルURLでプロジェクトを確認できます。ポート番号は会社名かな。
ローカルでは動かないjsなんかの確認が便利ですね。
いままではWebkit系ブラウザ限定でしたが、どのブラウザでも見れるようになり、同じネットワークに繋がっていればスマホやタブレットでも確認できます。

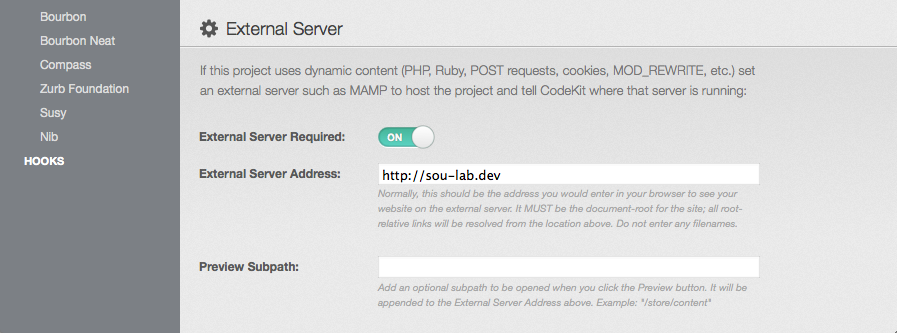
MAMPなど、すでに別のローカルサーバーで動かしているものはプロジェクト設定の「External Server」の箇所にURLを指定するとCodekitのURLにオーバーライドされます。
ちょっと気になったのが、このCodekitのURLは一つしかないので、プロジェクトを切り替えるとブラウザも同じURLで各プロジェクトのサイトに切り替わりました。
これだと複数のプロジェクトをいちいち切り替えないといけないのかな?
同時にやりたい時はどうすればいいのでしょうかね。
また前バージョンでは、MAMPを使っている時なんかは、WordPressのThemeフォルダをプロジェクト登録しておけば、それだけでローカルサーバーをオートリロードできたのですが、今回から「External Server」にURLを登録しなきゃいけないのがちょっと面倒ですね。前バージョンの雑なオートリロードが便利な時にあったので残しておいて欲しかったなぁ。
オートリロードするドメインの一部も指定できなくなったし。
プロジェクトのリロード設定に「Also reload file:// URLs in all browsers on my Mac」というチェックがあるのでチェックしてもfiles://アドレスのローカルのファイルは更新されませんでした。なぜだろう?
追記[2014.03.13]:「Animate CSS changes」のチェックを外して、「Also reload file:// URLs in all browsers on my Mac」にチェックを入れたらローカルのファイルもオートリロードされました。挙動がよくわかんない。。
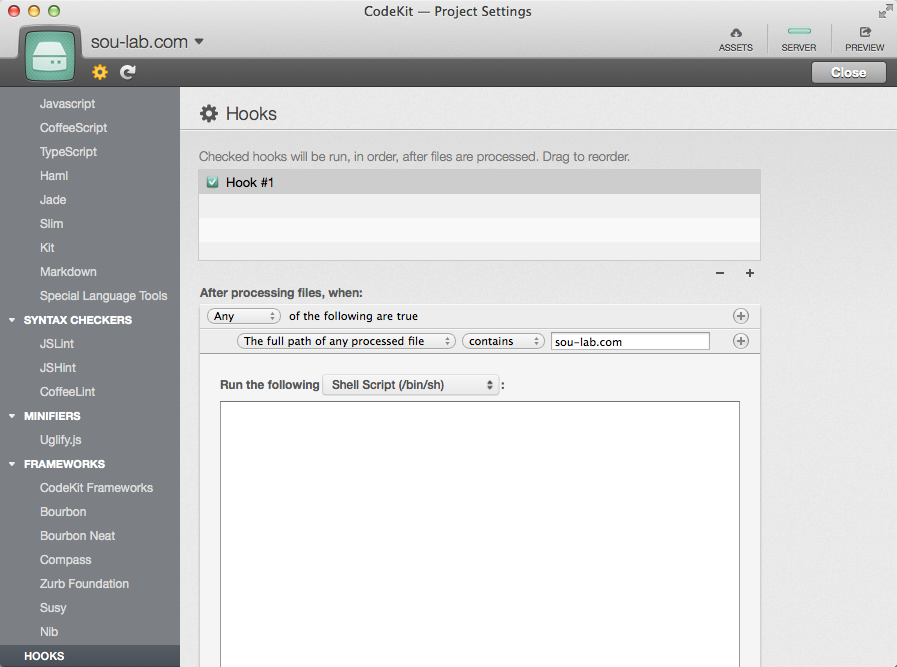
Hooks

コンパイルする前か後に任意のコマンドやAppleScriptを実行できる。らしい。未確認。
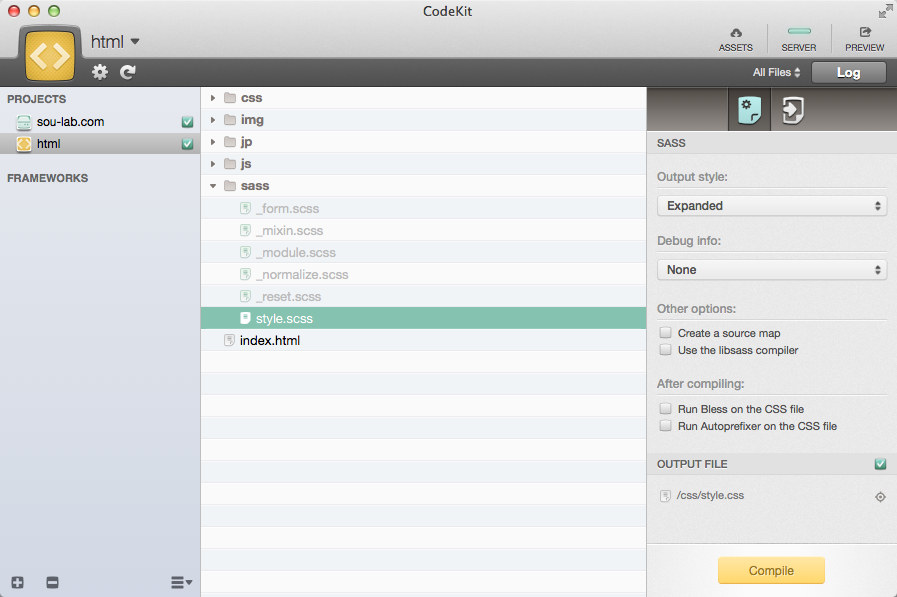
言語別の新機能
言語別なんて言っても、ほぼSassしか試してませんが欲しかった機能が色々追加されました。
画面右のチェックでオン・オフできます。

Source Map
Sass, Less, Stylus, Coffeeに対応。Typescriptも多分。
ソースマップとは、コンパイルやMinifyされたファイルでも、デベロッパーツールなどでコードの位置を確認できるファイルです。
詳しくはこの記事あたりを。
Firefoxも29からサポートするらすい。
Libsass
通常はRubyでコンパイルするSassをC++でコンパイルすることで速いらしい。
しかしまだ完全に機能しないそうで、アルファ機能扱いだそうです。
10倍くらい速くなるとかどうとか。とりあえずコンパイルはできたけど詳しくは未検証。
Libsass | A C implementation of a Sass compiler
Autoprefixer
ベンダープレフィックスをいい感じに直してくれるやーつーです。この機能付いたのは嬉しい。
現在のブラウザには適したプレフィックスを付与または削除してくれます。
Compassは不要なプレフィックスが付くことが多いので(α版未検証)、Autoprefixerはマストなツールです。が、いまのところCompassは未対応だそうで(´・ω・`)ガックリ
AutoprefixerついたならCSScombとか、メディアクエリのやつとか、ポストプロセッサはもっと付けて欲しいですね。
Bless
これは前バージョンからありましたが、IE9までのセレクタ4095個問題を分割CSSにして解決してくれるツールです。
まとめてきな
てな感じでアイコン以外は素晴らしい進化を遂げたCodekit。
さらに黒い画面いらずで色々できてしまいますね。
上書きしなければ別アプリ扱いで前バージョンと共存できるので、既存ユーザーも使い比べることができます。
まだアルファ扱いの機能などがあるので早いとこ実装してほしいものです。