LiveReloadはhtmlやcssを保存した時に自動でブラウザをオートリロードしてくれるソフトです。
MacではSassなどのコンパイラーとしてわりとメジャーなソフトなのですが、Win版もあります。
以前のバージョンでは当方環境のWindows7(64bit)ではうまく動かず一旦アンイストールしていたのですが、先日アップデートがありWindows版は大幅なUI変更が行われました。
なので試しにインストールしなおしたら、問題なく動作し快適です。これは捗ります。
WindowsにはこういったオートリロードのGUIツールが無かったので愛用しそうです。導入も簡単。LIVERELOAD Windows版は現在アルファバージョンで今のところ無料で使えます。
ダウンロードはこちらから「On Windows:」の「Download an alpha version」で。

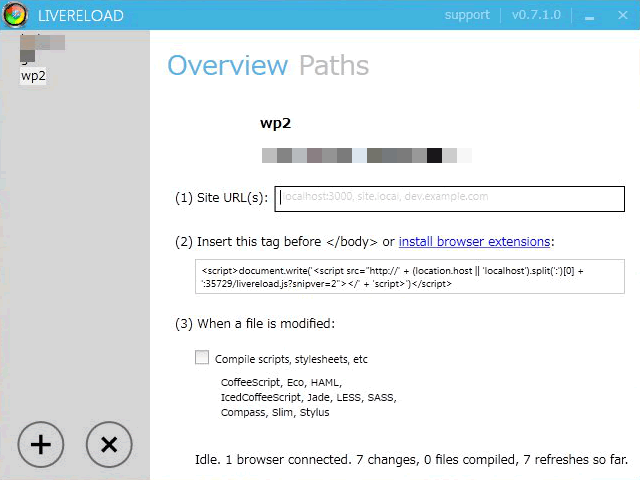
以前はMac版のようなUIだったのですが、メトロUIあらためモダンUIなデザインになってました。
つかいかた
使い方はいたってシンプルで、基本的にはフォルダをドラッグ&ドロップするか左下『+』ボタンでサイトのフォルダを登録するだけです。
登録されたフォルダ内に変更があれば自動でブラウザをリロードします。
※【訂正】すいませんドラッグ&ドロップできませんでした(*ノω・*)テヘ(2013.06.05)
(1)Site URL
サイトURLを入力すます。空欄でも動きます。
(2)Inset this tag before ~
htmlファイルのbody閉じタグの上に枠の中のタグを入れるとオートリロードが効きます。
もしくはブラウザに拡張機能を入れてねってことでリンクがあります。
Chrome、Firefox、Safariのエクステンションが用意されているようです。
いちいちboby閉じタグの上にコードを書くのも面倒なので音速でインストールしましょう。
![]()
Firefoxは基本的にはアドオン入れるだけ、
アクティブ時はアドオンアイコンが赤くなるのでわかりやすいです。
![]()
Chromeのアイコンはわかりずらいけど、中心が黒丸になるとアクティブになります。

Chromeはエクステンションインストール後に「ツール>拡張機能」から
「ファイルのURLへのアクセスを許可する」にチェックが必要です。
Safariは使ってないんでやってないです。Win版は開発終了みたいですし。
ちなみにiPhone、Androidもできます。
基本的にこれでhtml,cssを更新すればブラウザーがオートリロードがかかるはずです!
Ctrl+Sを押した瞬間にブラウザがリロードされます!
(3)when a file is modified
チェックを入れるとメタ言語があるとコンパイルしてくれます。
LESS, SASS, Compass, Stylus, CoffeeScript, IcedCoffeeScript, Eco, SLIM, HAML, Jadeに対応してるみたい。
プラグインを追加することで提供されるようです。

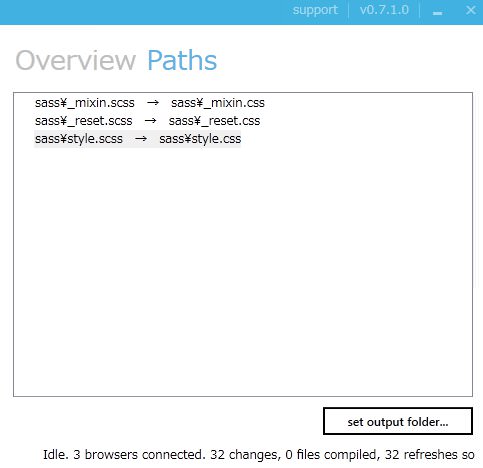
「Path」という文字をクリックすると書き出す場所を選択できます。
みたいですが、Sassですと書き出しスタイルの設定などが見当たらないし、この機能は使ってません。
コマンドプロンプトでWatchした方が良いかな~と。
ということでLiveReloadの紹介でした。
このオートリロード、MacではCodekitにもある機能なので重宝しておりましたが、
これでWindowsでも使える。ありがやたや。まじ捗る。
しかも私のメインブラウザFirefoxでも使える。(CodekitはChrome、Safariのみ)
Coda2やAdobeEdgeCodeにはリアルタイムプレビューがありますが、
Sassやcoffeeなどコンパイルが必要なメタ言語の時やWordPressをローカルでテーマ作成している時などはLiveRelodした方が便利ですね。
scssがコンパイルされても、header.phpを編集しても、どこのファイルでも更新されれば即座にブラウザをリロードしてくれます。
Mac版LiveReloadはシェアウェアなので買えばいいと思うよ。
 LiveReload
LiveReload 
カテゴリ: 開発ツール
価格: ¥850
ちなみにCodeKitのオートリロードは、リロード時にTansitionがかかるので変化がわかりやすいです。(最初嫌だったけど慣れた)
なのでMacの方は個人的にCodeKitオススメです。値段倍以上だけど。
![]()
前バージョンからデスクトップアイコンがガビガビなんだよな~。。
