この記事は Sublime Text Advent Calendar 2014 1日目の記事です。
いまだDreamwaverから離れられないコーダーさんに伝えたい「それ、Sublime Textでもできるよ。」という機能を紹介します。
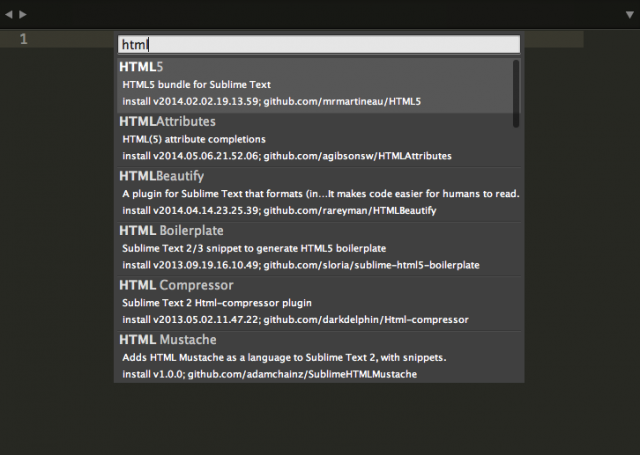
パッケージの機能追加については言わずもがなPackage Controlから拡張してください。

コードヒント
Emmet (Package)
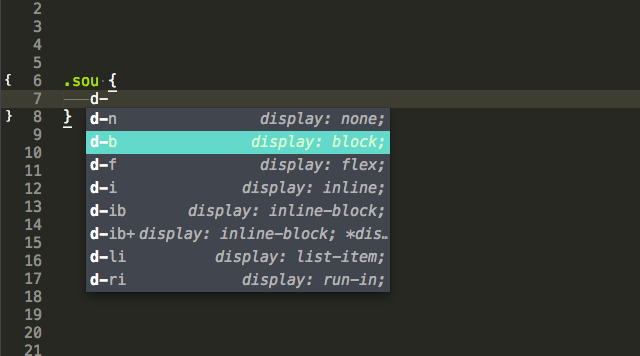
Dreamwaverではプロパティ補完→値補完という流れになりますが、「Emmet」パッケージを入れることで[プロパティ:値]をワンセットで補完することができます。Fuzzy Searchという機能で、よしなに補完してくれます。
DreamwaverでもEmmetの拡張はありますがコード展開だけですね。
コードヒントも「sublime-snippet」ファイルというテンプレートファイルで簡単に追加・管理することができます。
セレクタにジャンプ
Goto CSS declaration (Package)
Goto Definition(標準機能)
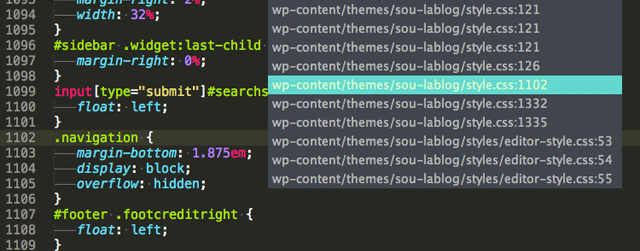
Dreamwaverのデザインビューで⌘+⌥クリックでインジケーターを表示させCSSのルールセットにジャンプできますが、Sublime Textでは「Goto CSS declaration」パッケージを使うことで⌘+→でセレクタにジャンプすることができます。
また、Sublime Text3からは「Goto Definition」という標準機能でセレクタにジャンプできるようにもなりました。
パッケージはhtmlとCSSどちらのファイルも開いておく必要だありますがGoto Definitionは同じプロジェクト内であれば開いていなくとも検索し、ジャンプすることができます。
ライブビュー
Emmet LiveStyle
Sublime TextにはDreamwaverのようなデザインビューはありませんが、リアルタイムにデザインをプレビューすることはできます。Emmet LiveStyleを使えばChromeにCSSの変更がリアルタイムに反映され、またChromeのデベロッパーツールで変更した値もSublime Textに反映されます。
現在はまたβ版ですので若干動作はバギーですが、無料で試すことができます。リリースでは有料化を検討しているとのことです。
ソースフォーマットの適用
HTML-CSS-JS Prettify(Package)
Tag or HTMLBeautify(Package)
CSS Format(Package)
SassBeautify(Package)
コードのインデントなどを整える「ソースフォーマットの適用」も様々なパッケージで実行することができます。上記以外にも沢山あります。
タブやスペースなどの設定ももちろん設定することができます。
F12でブラウザを開く
Sidebar Enhancements(Package)
Dreamwaverではお馴染みのショートカットF12「ブラウザーでプレビュー」も、サイドバーを拡張する「Sidebar Enhancements」で実装することができます。
開くブラウザーも設定可能です。
サーバーにアップ/ダウンロード
SFTP(Package)
保存と同時にアップデートやサーバーと同期などももちろん可能です。
閉じタグコメント(拡張機能)
CloseCommentTag(Package)
Dreamwaverでマストな拡張機能だったhtmlの閉じタグコメントを挿入する機能も、「CloseCommentTag」パッケージで行うことができます。Emmetでも閉じタグコメントを展開することができますが閉じタグの外側になってしまいます。しかしこのパッケージは閉じタグの内側に挿入されるのでブロッグごとソースを移動しても閉じタグコメントは残ります。
ドキュメントをバリデート
W3CValidators (Package)
Dreamwaverでは「検証」タブで行えるW3CバリデーターがSublime Textでも実行できます。
※ Sublime Text3で動かない場合はこちらの記事を参考ください。
W3CValidatorsがSublimeText3で動かなかったので動くようにした
とはいえ
Adobeは現在はBracketsに力を入れているように思えますし、Dreamweaverは現在のWeb制作のトレンドから少し遅れている感じがします。
Sublime Textでコーディングのスピードはきっと飛躍的にあがると思います。この機会にSassなども一緒に試してみればいかがでしょうか。
Dreamwaverのテンプレート機能などを使っているのであればSlimやJadeを試してみればいかがでしょうか。インクルードなどはありますよ。
とはいえ、Sublime Textが全てDreamweaverの機能で勝っている訳では勿論ありません。値段三倍くらいだしね。
クリッカブル・マップやサイトの全体管理(リンク修正など神)などの機能はSublime Textにはできない便利な機能です。
わたしもサイトの更新案件などはバリバリDreamweaver使ってます。
エディタは宗教だとも比喩されますが、多信仰でもいいと思います。
クリスチャンじゃないけどクリスマスを待つのAdvent Calendarですし。
興味が湧きましたらWeb制作者のためのSublime Textの教科書というSublime Textの使い方を網羅した素晴らしい本も出ていますので読んでみてはいかがでしょうか。
Sublime Text Advent Calendar 2014とは
Sublime Text Advent Calendar 2014
Sublime Textの記事を12/1〜25までみんなで書こうという企画です。
まだ空きがあります!是非ご参加ください!
Sublime Textに関する話題ならなんでもOKです。
- おすすめパッケージ
- おすすめPreference
- ショートカット紹介
- 好きなテーマ
- こんな使い方便利
- パッケージの作り方
- まつわる四方山話
Sublime Textの教科書の感想- かこつけた他エディターの紹介(!)
などなど、お気に召すままお気軽に参加して下さい!
きっと俳句でもVineでもなんでもいいと思います。
明日(2日目)は、Sublime Textの教科書の共著者でもあるSublime神こと うえまさ さんです!